Methods
Cấu trúc
- Method là phần xử lý khi chúng ta muốn làm việc gì đấy, ví dụ như gửi dữ liệu update khi submit chẳng hạn.
- Method sẽ trả về một dữ liệu mới tương ứng với tham số khác nhau.
Thuộc tính Computed và Watchers, so sánh với Method
Computed
- Computed khác Method là đều không có tham số truyền vào
- Computed có khả năng cache lại dữ liệu khi gọi function để những lần tiếp theo sẽ lấy dữ liệu ở trong cache
- Thực hiện với dữ liệu có trong Instance, hạn chế tính toán và lấy dữ liệu
Watchers
- Những function trong watcher thực hiện việc theo dõi thay đổi của thuộc tính của một đối tượng.
Tổng kết
- Cả methods, computed properties, watchers đều có thể khai báo function bên trong nhưng tùy vào mục đích sử dụng cụ thể mà chúng ta sẽ áp dụng chúng một cách tối ưu nhất.
Component
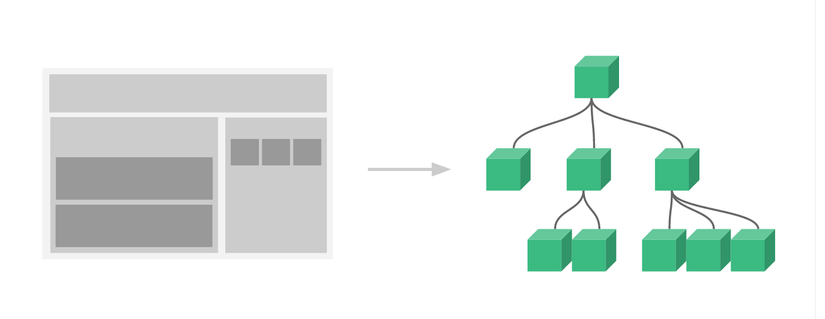
- Tính năng Component giúp chúng ta có thể sử dụng như việc chia từng node ở trong HTMl, các node có thể lồng nhau thành một cây
- Truyền dữ liệu từ component cha xuống component con thông qua events, slot hay v-model
- Tiện lợi cho việc xây dựng SPA (Single Page Application)